Jekyll 을 이용한 Github 블로그를 만들기!
필요사항
- Gitbub 계정
1. Jekyll 설치
터미널에서 sudo gem install jekyll 을 입력하여 설치해보자sudo gem install jekyll
설치중에 아래 오류가 나타났다면
ERROR: While executing gem ... (Errno::EPERM)
Operation not permitted - /usr/bin/jekyll- 최신 Ruby 설치 :
brew install ruby - 최신 Jekyll 설치 :
sudo gem install jekyll
루비를 최신버전으로 설치하고 jekyll을 설치하면 해결
설치한다.
여기서 사용되는 Github 계정은 Github 가입시 사용한 이름을 입력하면 된다.
2. 로컬 저장소 만들기
로컬저장소로 삼을 특정 폴더위치로 이동하여 jekyll new Github 계정.github.io 입력하여설치한다.
여기서 사용되는 Github 계정은 Github 가입시 사용한 이름을 입력하면 된다.
jekyll new Github계정.github.io
실행중에 만일 아래 에러가 발생 한다면
번들러 설치 하도록 합니다.
만들기가 완료 되었다면 폴더 안에 여러파일이 생성된 것을 확인할 수 있습니다.
jekyll serve 는 Jekyll이 지역 환경에서 블로그가 제대로 구성되어 있는지 확인하기 위해 제공하는 서버입니다.
sudo gem install bundler
3.Repository 생성 (원격 저장소 만들기)
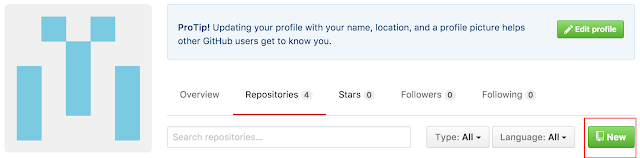
Github 계정으로 로그인후 New Repository를 클릭하여 Repository생성 페이지로 이동한다.

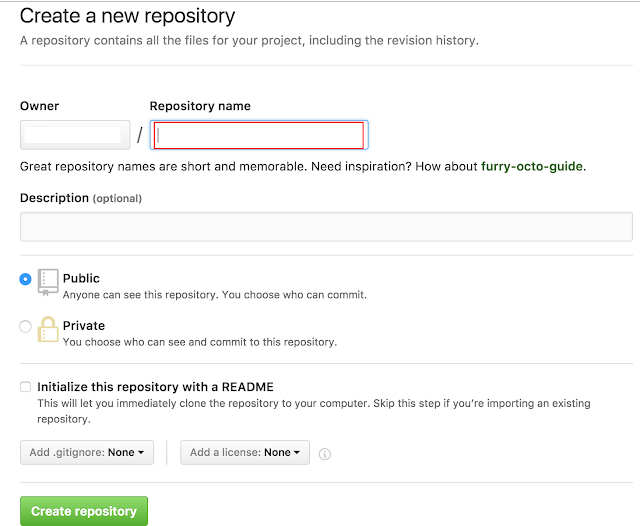
저장소는 Public으로 설정하고 Create repository 버튼을 클릭하여 생성을 완료한다.
*Initialize this repository with a README 는 절대 체크 하면 안됩니다. 나중에 Push중에 오류가 발생함
4. 로컬 저장소와 원격 저장소 연결하기
생성한 jekyll 프로젝트와 Repository 주소를 remote로 연결해 주어야 합니다.
가장먼저 git init 을 입력하여 Git이 추적할수있도록 Git 저장소를 생성합니다.
git init
프로젝트에 git remote add 명령어를 입력하여 저장소와 연결합니다.
git remote add origin {원격저장소 Url}
https://github.com/Github 계정/Github 계정.github.io.git
git add 명령어로 모든 변경 파일 index에 추가한다
git add 명령어로 모든 변경 파일 index에 추가한다
git add .
변경한다고 추가한 파일을 로컬저장소 등록시 commit 을 사용하는데 뒤에 오는 -m 은 메세지붙인다는 의미로 간단한 메세지를 입력하면 된다.
git commit -m "블로그 초기 파일 commit"
마지막으로 push 할 경우 지역저장소의 내용들이 원격저장소로 복사됩니다.
git push origin master"
변경한다고 추가한 파일을 로컬저장소 등록시 commit 을 사용하는데 뒤에 오는 -m 은 메세지붙인다는 의미로 간단한 메세지를 입력하면 된다.
git commit -m "블로그 초기 파일 commit"
마지막으로 push 할 경우 지역저장소의 내용들이 원격저장소로 복사됩니다.
git push origin master"
http://Github 계정.github.io

댓글 없음:
댓글 쓰기